So, ich war die Zweidimensionalität der Taxonomie hier leid; ab jetzt gibt es Kategorien nur noch für die verschiedenen Beitragsarten (Blog, Photoblog, Microblog und Linkdump) — alles andere wird mit Schlagworten (oder Tags) erledigt. Und dann bau‘ ich mir noch eine Seite mit der kompletten Schlagwortwolke…
Schlagwort: Blogdings
Blogoscoop
Schon seit einiger Zeit habe ich hier Blogoscoop eingebaut. Es handelt sich dabei technisch gesehen zuerstmal um ein Statistiktool und Verzeichnis wie es noch viele andere gibt, erweitert die Idee aber um Schlagworte, die sich die Teilnehmer an ihre Blogs heften, so dass man nach ähnlichen Blogs suchen und auch Ranglisten auf Kriterien einschränken kann. Die Ausrichtung ist also ähnlich wie beim verblichenen Blogscout.
Bisher war Blogoscoop im geschlossenen Alphatest, jetzt ist es für alle Teilnehmer geöffnet (Web-2.0-ig als Betatest). Das ist doch ein guter Grund um es hier mal zu erwähnen (außerdem hat Martin Kunzelnick seine Finger im Spiel und es ist dadurch ein Projekt aus der Region)…
Da: ![]() ist übrigens der Eintrag für dieses Blog.
ist übrigens der Eintrag für dieses Blog.
Dieses andere Blog
Auch auf der Arbyte kann ich jetzt seit einiger Zeit bloggen (dieser Link wird für kaum jemanden erreichbar sein). Leider läuft das Ding (wie so vieles anderes hier) auf SharePoint, was den täglichen Umgang nicht gerade erleichtert. Als Editor stehen einem ein ActiveX-Richtext-Editor (der leider nur im IE läuft, und der leider oft zu smart zu sein versucht (z.B. Links selber „verbessert“)), eine Textarea zum direkten Eintragen von HTML (das ist der Standard für Firefox-Benutzer) und Word 2007 (!) zur Verfügung. Das ist recht unbefriedigend,vor allem wenn man eigentlich von WordPress verwöhnt ist.
Zum Glück gibt es den Windows Live Writer, der (neuerdings) auch SharePoint unterstützt:
Microsoft hat zwar noch Probleme mit dem korrekten Kasus Genus , aber sonst geht das damit schon viel hübscher:
Wenn jetzt eine zukünftige SharePoint-Version bitte Trackback und/oder Pingback unterstützen könnte, dann wär’s fast schon brauchbar (über Design und Layout reden wir aber besser nicht)…
Städtestock
Seit die Googleblogsuche den Tellerrand regiert bekommt man überhaupt nicht mehr ordentlich mit, wenn man irgendwo mit Stöcken beworfen wird. Deshalb hier, mit deutlicher Verspätung (sorry!), weil ich zufällig mal wieder auf Technorati unterwegs war:
In welchen Städten bin ich schon gewesen?
Ich nenne auch nur bedeutende und/oder beeindruckende Städte:
In Deutschland: Berlin (immer wieder), Bremen (vor kurzem erst), Hamburg, München, einige Zeit in Konstanz und an vielen anderen Orten kurz und/oder auf der Durchreise.
In England: London
In Italien: Florenz, Pisa, Rom (das ist aber schon ewig her), Venedig und jede Menge kleinerer Orte
In Österreich: Salzburg, Wien
In Spanien: Barcelona, Córdoba, Granada, Madrid
In Ungarn: Budapest
Welche Stadt (nicht die, in der du wohnst!) gefällt dir am besten?
Da hat München einen unfairen Vorteil, denn dort habe ich einige Jahre gewohnt, und dort kenne ich mich auch immernoch blind mit Auto und ÖPNV aus und bin immer wieder gerne da. Von den Fremdstädten, die ich nur besucht habe ist mir Barcelona besonders angenehm in Erinnerung geblieben.
Welches ist dein Reisemittel für die Städte zu erreichen?
(Es heißt “UM die Städte zu erreichen”, da muß ich dem Soulsnatcher rechtgeben.)
Wo der Landweg hinführt, da fahre ich in der Regel mit dem Auto hin. Sonst lasse ich mich fliegen. Eigentlich hätte ich auch nichts gegen Züge und Schiffe, aber die drängen sich in der Reiseplanung nie offensichtlich genug auf.
Welche Stadt willst du unbedingt noch sehen?
Oh, viele. Paris und New York springen mir sofort in den Kopf — aber auch Reykjavik.
Verfolgungswahn
Wo kommen denn die ganzen neuen „Follower“ plötzlich her? Ach da.
Gestern war die Startveranstaltung der pl0gbar-Reihe in Stuttgart. Ich kam ein wenig früh hin, aber zwei weitere Teilnehmer waren schon dort (die mir bisher unbekannten Leute waren sofort zu finden, denn es war der einzige Tisch, an dem alle ein Laptop vor sich hatten). Danach füllte es sich schnell, und zwischendurch waren bis zu vier Tische vollständig belegt. Leider war ich dadurch etwas immobil, so daß ich nicht alle kennenlernen konnte, aber die direkten Nachbarn hatten auch schon genug Gesprächsstoff (zugegeben: ich hätte während der Pinkel- und/oder Rauchpausen ja auch mal den Platz wechseln können, war dann aber doch zu faul).
(Die Übertraggung mit Mogulus hat noch nicht so geklappt)
Ich freu‘ mich schon auf das nächste mal … und wenn ich ein etwas besseres Personengedächtnis hätte, dann wüßte ich vielleicht auch noch, wer das auf den Fotos jetzt jeweils ist — nächstesmal gibt’s Namensschilder mit Blog-URL und twitter-Name.
pl0gbar in Stuttgart
Der Stammtisch 2.0 kommt nach Stuttgart (22.04.2008, Lichtblick). Das ist hoffentlich eine Gelegenheit, andere Leute kennenzulernen, die auf dieselbe Art verrückt sind wie ich selbst…

Rotationsprinzip
Falls übrigens jemand von mir zu sich einen Link bei Technorati oder der Googel’schen Blogsuche findet, den er dann hier nicht sehen kann: da die Blogroll immer länger wurde habe ich sie so eingestellt, daß sie ihrer Bezeichnung folgt und jetzt tatsächlich rollt (i.e. immer eine zufällige Auswahl von 15 Links zeigt).
Das wollte ich nur mal erklärt haben.
Der Affe in der Teddybärenwoche
Der da war ja einfach irgendein zufällig angetroffener Teddybär (es liegen ja genug herum) — aber er gehört natürlich meiner Tochter. Der Trend geht aber eher zur Teddyschau der altgedienten Helden.
Aus meinem eigenen Stofftierzoo sind leider keine Bären mehr übrig. Diesen Steiff-Affen, der im Laufe seines Lebens schon sowohl Judy als auch Coco hieß, den habe ich aber schon sehr lange: er taucht zum ersten mal auf den Fotos von meinem 1. Geburtstag auf.
Wo doch Teddybärenwoche ist…
Wirklich! Anke Gröner hat’s gesagt.
(ja, dieser hier besteht tatsächlich zum größten Teil aus Nase und Füßen)
W-A-Z-O-N-G oder 929664. Diese Zahl gehört jetzt mir. Vielleicht sollte ich mal bei der Bundesnetzagentur nachfragen, ob ich die nicht als Telefonnummer bekommen kann.
(via schon vor längerer Zeit den unvergleichlichen MC Winkel)
MBBDBWBSZZMDSBL
Mir gefällt mein Logo, drum habe ich es beim BLOGO 2008-Logowettbewerb angemeldet:
Da gewinne ich zwar sowieso nicht (weil viele Leute eben richtige Grafiker sind und mein Logo dort außerdem noch unscharf aussieht), aber zählt nicht der olympische Gedanke? … Ach, nicht? Naja, egal…
SQL-Trick: fehlgeschlagen
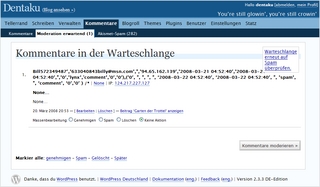
Darauf ist WordPress 2.3.3 nicht reingefallen:
Offensichtlich hat dort im Team jemand aufgepaßt:
(passender Comic von xkcd, der mir dazu sofort wieder eingefallen ist)
Wir drehen ein WordPress-Theme
Bei Dackworld habe ich mal versprochen, am folgenden Beispiel vorzuführen, wie einfach man mit etwas PHP/CSS ein vorhandenes WordPress-Theme an seine Bedürfnisse anpassen kann. Das hat jetzt etwas gedauert, aber heute drehen wir ein WordPress-Theme um 90° (mit anderen Worten: wir machen aus der Seitenleiste einen Fußleiste).
Ganz wichtig ist dabei zuerst, daß man sich die Lizenz ansieht, zu der der ursprüngliche Autor die Nutzung seines Themes zuläßt. GPL und CC-Lizenzen ohne ND-Klausel sollten die sichere Seite sein. Wir nehmen als Beispiel das Standard-Theme der WordPress-DE-Edition. Das basiert auf Kubrick, und mindestens die Hälfte aller anderen Themes (die man so runterladen kann) tun das auch. Was wir hier machen läßt sich auf diese daher leicht übertragen. Als „Opfer“ habe ich unter www.steinhobelgruen.de/wordpress/ eine zweite WordPress-Installation, in der ich neue Themes und Plugins immer zuerst ausprobiere.
Als nächste Voraussetzung empfehle ich das Firebug-Plugin für Firefox, mit dem man (neben anderen Dingen) sehr komfortabel sehen kann, welchem Abschnitt des HTML-Dokuments ein auf dem Bildschirm dargestelltes Element entspricht.
Dann sehen wir uns mal die Dateien in einem Theme an, damit wir das Element auch zur Bearbeitung wiederfinden:
dentaku@charon:.../wp-content/themes/default_90$ ls 404.php comments-popup.php header.php page.php searchform.php archive.php comments.php images rtl.css sidebar.php archives.php footer.php index.php screenshot.png single.php attachment.php functions.php links.php search.php style.css dentaku@charon:.../wp-content/themes/default_90$
In der WordPress-Dokumentation gibt’s eine gute Übersicht über die „Template Hierarchy„. Dort steht genau, welche dieser Dateien in welchem Fall geladen und abgearbeitet wird. Für unsere Aufgabe interessant sind davon nur die folgenden beiden Aspekte:
- Dort, wo in den einzelnen Seitentemplates (index.php, single.php,…) das Template Tag get_sidebar(); steht, da wird die Datei sidebar.php eingefügt (in Wirklichkeit passieren noch ein paar andere Sachen, aber so genau reicht uns das erstmal).
- Alle Formatanweisungen befinden sich in der Datei style.css (rtl.css ist ein Sonderfall für Sprachen, die von rechts nach links geschrieben werden).
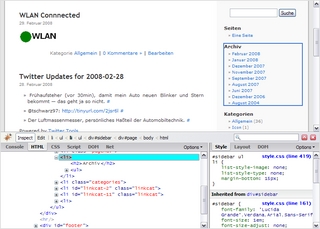
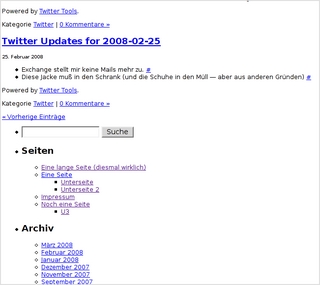
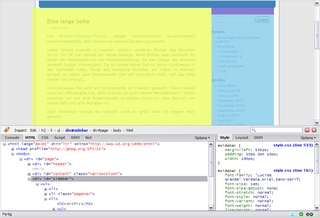
Gut, dann machen wir jetzt noch einen letzten Test: wir sehen uns die Seite mal ohne CSS-StyleSheet an (in Firefox kann man das im Menü „Ansicht“->“Webseiten-Stil“->“Kein Stil“ ausschalten):
Aha, von der Ausgabereihenfolge her kommt die Sidebar also ohnehin nach den Artikeln. Das ist gut. Ein Blick in Firebug und schnell ist herausgefunden, daß die komplette Sidebar in einem <div id=“sidebar“/> liegt, das nur durch CSS rechts vom Rest positioniert ist:
Das sieht im style.css so aus:
#sidebar { padding: 20px 0 10px 0; margin-left: 545px; width: 190px; }
Dieses div-Element steht deshalb rechts am Rand, weil der eigentlich Seiteninhalt in einem <div id=“content“ class=“narrowcolumn“ /> links „schwebt“ (wer jetzt nicht weiß was das bedeutet, der kann hier oder da ein wenig über CSS lernen):
.narrowcolumn { float: left; padding: 0 0 20px 45px; margin: 0px 0 0; width: 450px; }
Benutzen Sie doch mal eine Schmuckschrift
Wie dort erwähnt habe ich mir für das neue Logo eine schöne Schrift (die Yanone Kaffeesatz) gesucht. Weil man aber in der Webseitengestaltung (im Moment) nur Schriften benutzen kann, die auf dem Rechner des Betrachters shon installiert sind, konnte ich die bisher auch nur dort einsetzen.
Das ist jetzt vorbei: das WordPress-Plugin TTF Titles (siehe Linkdump) erzeugt dynamisch aus den Überschriften Bilder und ersetzt diese durch jene (oder so).
Dabei bleibt die Seite durch ordentliche alt-Tags Textbrowserfähig und Sehbehindertengerecht. Mal sehen, vielleicht mache ich das noch an ein paar anderen Stellen — zum Beispiel in den grauen Balken da unten.
Sonderservice Performancemessung
Für StoiBär:
Das Problem scheint im Verbindungsaufbau zu liegen — der dauert immer etwa 15-25 Sekunden (Apache NameVirtualHost mit lahmem DNS? Zentraler MySQL-Server mit vielen Verbindungen?):
Wenn das Laden der Seite mal begonnen hat, dann geht es recht schnell:
Hth.
YAPB meets ImageFlow
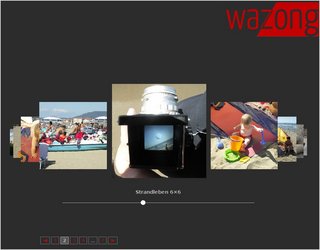
Spielzeug, Eye Candy: den sehr hübsche Coverflow-Effekt auf Delphine Hauen, den wollte ich auch haben. Der war mit ImageFlow 0.8 gemacht, also habe ich meine CSS/PHP-Werkstatt angeworfen und es gleich mal in das vor kurzem eingerichtete Photoblog reingebastelt. Um die Ladezeiten in erträglichen Maßen zu halten sind meine Photos jetzt in Gruppen zu je 50 durchrotierbar:
Hübsch, oder?
(Sorry, das ist (noch) kein WordPress-Plugin sondern in meinem Theme integriert, wer den Code haben möchte, der kann sich aber bei mir melden…)
Goodbye, flickr
Ich kehre flickr den Rücken zu — naja: noch nicht ganz, aber ich werde wohl keine neuen Bilder mehr hochladen.
Dabei bin ich eigentlich mit flickr zufrieden, auch liegt der Grund nicht in der Zensur- / falsch verstandener Jugendschutzproblematik (dann noch eher in der möglichen Übernahme durch Microsoft), ich möchte mich nur einfach allgemein aus der Abhängigkeit von externen Diensten befreien. Das bedeutet nicht, daß ich keine externen Dienste mehr benutzen werde. Ich möchte nur keine Daten verlieren, wenn ein Dienst plötzlich abgeschaltet wird.
Während sich Microblogging (im Moment auf Twitter) und Bookmarks (im Moment auf del.icio.us) prima täglich hierher kopieren lassen, sah ich für die Bilder bei flickr keine gangbare Lösung (es gibt zwar flickrBackup, aber eben nicht flickrSync).
So sind (nach einer längeren Kopieraktion) meine Fotos in Zukunft hier zu sehen, und dank WordPress und YAPB kann ich sie auch in Zukunft mit Tags versehen, und jeder Besucher kann die Bilder in verschiedenen Größen herunterladen oder seine Kommentare abgeben. Was leider verlorengeht sind die sozialen Funktionen (z.B. „neue Fotos von Freunden“) und die Verortung der Bilder (es kennt nicht zufällig jemand ein gutes Geotagging-Plugin für WordPress?).
Von der Startseite halte ich die Bilder dabei fern, denn sonst gehen die richtigen Artikel unter, wenn ich gerade viel fotografiere. In den Monatsarchiven, Suchergebnissen, Kategorie- und Tagarchiven sowie im RSS-Feed ist aber wie immer alles drin.
Ich blog so
(Wieder eine Blogparade, diesmal über Rivva draufgestoßen)
1. Welche Blogsoftware verwendet ihr bzw. bei welchen Bloganbieter seid ihr angemeldet?
WordPress, auf eigenem Server bei Hetzner.
2. Wie seid ihr auf die Blogsoftware/den Anbieter gestoßen?
Ursprünglich habe ich hier ja mal mit einem Kalender angefangen, der eine Plugin-Funktion des PHPWiki war, auf dem ursprünglich mal das ganze wazong.de lief. Mit der Zeit habe ich zu den Terminen Bilder und sowas wie Tagebucheinträge hinzugefügt. Nachdem ich dann schließlich angefangen hatte, selbst (einzeln) in die Seiten Kommentarfelder reinzubauen (obwohl natürlich nie jemand kommentiert hat) und Monatsübersichtsseiten zu bauen dachte ich mir irgendwann: vielleicht ist das hier ja doch eher ein Blog — dann benutz auch Blogsoftware.
3. Welche Vorteile hat ihre Blogsoftware/ihr Anbieter?
Man kann unglaublich viel anpassen.
4. Welche Nachteile sind euch aufgefallen?
Bisher nichts, das sich nicht mit einem Plugin hätte beheben lassen.
5. Wie viel Zeit investiert ihr ins Bloggen pro Tag?
Das wechselt sehr stark. Oft lese ich nur ein paar Seiten woanders, manchmal beschäftige ich mich Stundenlang mit dieser Seite…
6. Wie viele Besucher habt ihr pro Tag durchschnittlich?
Etwa 90 (sagt Semmelstatz). Die meisten davon kommen über Suchmaschinen und suchen nach Bildern (sind also auch ganz schnell wieder weg). Genau genommen liest das hier also eigentlich niemand. Das ist aber auch garnicht der Antrieb dahinter — eigentlich schreibe ich für mich. Wobei: mehr Feedback in Form von Kommentaren wäre manchmal schon nett.
7. Wie viel verdient ihr pro Monat mit eurem Blog?
Nix. Wie gesagt, das ist hier alles mein Privatvergnügen.
Seit gestern früh um 2 sieht wazong.de (erstmal nur das Blog, die anderen Bereiche werden folgen) anders aus:
Ich habe diesmal nicht ein vorhandenes Theme angepaßt (vorher lief hier ein modifiziertes andreas09) sondern ein neues geschrieben. Dabei hat das leere Theme mit Erläuterungen von Texto sehr geholfen — dafür vielen Dank.
Das Logo ist auch neu, neue Logoschrift ist die Yanone Kaffeesatz (vorher: Computer Modern Sans Serif). Dank an Gerrit van Aaken, durch den ich auf die Schrift gestoßen bin. Die Piktogramme hat meine Frau in Freehand gezeichnet, und ich habe dann mit viel Augenzusammenkneifen 16- und 24-Pixel-Versionen draus gemacht.
Die verschiedenen (naja, im Moment noch eher gleichen) Bilder, die jetzt links die einzelnen Beiträge kennzeichnen erzeugt das Plugin „Teaser Image“, das mir ben_ von AnmutUndDemut freundlicherweise überlassen hat. Dafür besonders großen Dank.
Das Category-Visibility-Plugin mußte dem Advanced Category Excluder weichen, weil ich es nicht mit WordPress 2.3 zum laufen bringen konnte. Die meisten anderen Plugins sind einfach nur in einer neueren Version installiert.
In den nächsten Tagen muß ich noch verschiedene Bilder für die Teaser Images der Kategorien erstellen und einige Beiträge neu mit Kategorien und Tags versehen, sonst bin ich jetzt schon ganz zufrieden.