Bei Dackworld habe ich mal versprochen, am folgenden Beispiel vorzuführen, wie einfach man mit etwas PHP/CSS ein vorhandenes WordPress-Theme an seine Bedürfnisse anpassen kann. Das hat jetzt etwas gedauert, aber heute drehen wir ein WordPress-Theme um 90° (mit anderen Worten: wir machen aus der Seitenleiste einen Fußleiste).
Ganz wichtig ist dabei zuerst, daß man sich die Lizenz ansieht, zu der der ursprüngliche Autor die Nutzung seines Themes zuläßt. GPL und CC-Lizenzen ohne ND-Klausel sollten die sichere Seite sein. Wir nehmen als Beispiel das Standard-Theme der WordPress-DE-Edition. Das basiert auf Kubrick, und mindestens die Hälfte aller anderen Themes (die man so runterladen kann) tun das auch. Was wir hier machen läßt sich auf diese daher leicht übertragen. Als „Opfer“ habe ich unter www.steinhobelgruen.de/wordpress/ eine zweite WordPress-Installation, in der ich neue Themes und Plugins immer zuerst ausprobiere.
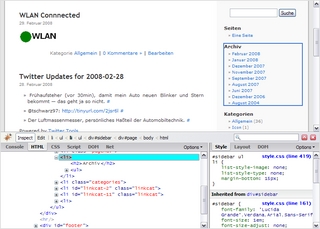
Als nächste Voraussetzung empfehle ich das Firebug-Plugin für Firefox, mit dem man (neben anderen Dingen) sehr komfortabel sehen kann, welchem Abschnitt des HTML-Dokuments ein auf dem Bildschirm dargestelltes Element entspricht.
Dann sehen wir uns mal die Dateien in einem Theme an, damit wir das Element auch zur Bearbeitung wiederfinden:
dentaku@charon:.../wp-content/themes/default_90$ ls 404.php comments-popup.php header.php page.php searchform.php archive.php comments.php images rtl.css sidebar.php archives.php footer.php index.php screenshot.png single.php attachment.php functions.php links.php search.php style.css dentaku@charon:.../wp-content/themes/default_90$
In der WordPress-Dokumentation gibt’s eine gute Übersicht über die „Template Hierarchy„. Dort steht genau, welche dieser Dateien in welchem Fall geladen und abgearbeitet wird. Für unsere Aufgabe interessant sind davon nur die folgenden beiden Aspekte:
- Dort, wo in den einzelnen Seitentemplates (index.php, single.php,…) das Template Tag get_sidebar(); steht, da wird die Datei sidebar.php eingefügt (in Wirklichkeit passieren noch ein paar andere Sachen, aber so genau reicht uns das erstmal).
- Alle Formatanweisungen befinden sich in der Datei style.css (rtl.css ist ein Sonderfall für Sprachen, die von rechts nach links geschrieben werden).
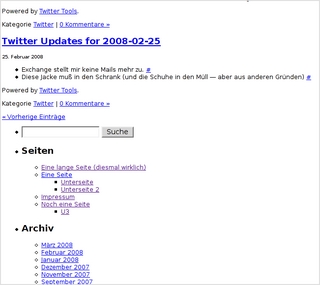
Gut, dann machen wir jetzt noch einen letzten Test: wir sehen uns die Seite mal ohne CSS-StyleSheet an (in Firefox kann man das im Menü „Ansicht“->“Webseiten-Stil“->“Kein Stil“ ausschalten):
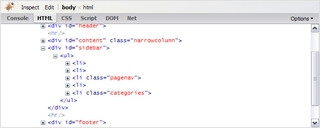
Aha, von der Ausgabereihenfolge her kommt die Sidebar also ohnehin nach den Artikeln. Das ist gut. Ein Blick in Firebug und schnell ist herausgefunden, daß die komplette Sidebar in einem <div id=“sidebar“/> liegt, das nur durch CSS rechts vom Rest positioniert ist:
Das sieht im style.css so aus:
#sidebar { padding: 20px 0 10px 0; margin-left: 545px; width: 190px; }
Dieses div-Element steht deshalb rechts am Rand, weil der eigentlich Seiteninhalt in einem <div id=“content“ class=“narrowcolumn“ /> links „schwebt“ (wer jetzt nicht weiß was das bedeutet, der kann hier oder da ein wenig über CSS lernen):
.narrowcolumn { float: left; padding: 0 0 20px 45px; margin: 0px 0 0; width: 450px; }
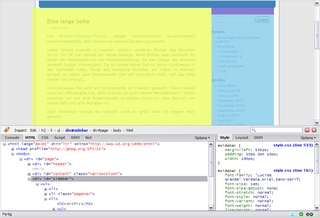
Die float:-Zeile machen wir mal weg und verbreitern die Breite um die 190px, die die Sidebar noch hat (eigentlich sind das sogar 240px, aber da kommen wir gleich erst dazu), dann sieht das so aus:
Jetzt ist die Sidebar also unten, hängt aber immernoch rechts. Die entsprechenden Einträge im Stylesheet sehen im Moment so aus:
#sidebar { padding: 20px 0 10px 0; margin-left: 545px; width: 190px; } .narrowcolumn { padding: 0 0 20px 45px; margin: 0px 0 0; width: 640px; }
Dann geht die Pixelrechnerei los: #sidebar hat links einen Außenabstand von 545px, .narrowcolumn hat 0px, dafür aber einen Innenabstand von 45px (die vier Werte stehen immer im Uhrzeigersinn: oben – rechts – unten – links). Wir ändern also mal bei #sidebar den linken Außenabstand auf 45px. Der rechte Rand der Darstellung war vorher (siehe #sidebar) 545px+190px=735px vom linken Rand entfernt. Zieht man davon die 45px Innenabstand von .narrowcolumn wieder ab, dann bleiben 690px als maximale Breite (ein kurzer Test zeigt, daß das aber nicht wirklich gut aussieht, drum nehmen wir lieber 685px). Test:
Alles sitzt jetzt an der richtigen Stelle, aber eigentlich hätten wir den Footer lieber mehrspaltig. Drei Spalten sollten schon hinpassen. Dazu werfen wir einen Blick auf die innere Struktur der Sidebar: Die Sidebar ist als nicht numerierte Liste (<ul>…</ul>) aufgebaut, deren Listenelemente (<li/>) die einzelnen Abschnitte sind — also z.B. „Kategorien“. Diese enthalten zum Teil selbst wieder Listen, das soll uns aber erstmal nicht kümmern:
Wir schneiden das div-Element einfach in mehrere Teile, denen wir erlauben nebeneinander zu stehen (float:left). Da man eine Element-ID nur einmal vergeben sollte, verlagern wir dazu die Formatierung der Sidebar in eine CSS-Klasse (gleichzeitig überall im CSS-Dokument #sidebar durch .sidebar ersetzen):
.sidebar { float: left; padding: 20px 0 10px 0; margin-left: 45px; width: 190px; } .narrowcolumn { padding: 0 0 20px 45px; margin: 0px 0 0; width: 685px; }
Dann editieren wir sidebar.php (kein Angst, dafür muß man nicht wirklich PHP können) und fügen jeweils dort, wo wir eine neue Spalte anfangen wollen den folgenden HTML-Schnipsel ein:
</ul> </div> <div class="sidebar"> <ul>
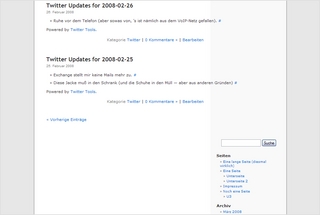
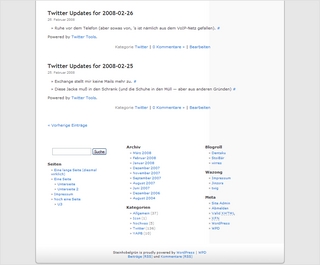
Ganz oben in der Datei ändern wir noch <div id=“sidebar“>in <div id=“sidebar“ class=“sidebar“>. Jetzt sieht die Seite so aus:
Fertig. Bei unserem Original-Kubrick hier stört jetzt natürlich der graue Streifen auf der rechten Seite etwas, das Prinzip sollte aber klar geworden sein…







7 Antworten auf „Wir drehen ein WordPress-Theme“
Hallo Thomas,
Ich bin einfach baff. Vielen lieben Dank für diese grandiose Anleitung. Ich hoffe das Du meine eMail nicht als druck angesehen hast, weil das ja mal rasend schnell ging mit Deiner Veröffentlichung. Mit dieser Anleitung bleiben keine Fragen mehr offen, und wünsche allen Bloggern wie mir schon jetzt viel Spaß bei der Umsetzung.
Dir noch mal ein fettes Danke schön!
Gruß Chris
[…] und jetzt ist es soweit. Thomas hat sich irre viel Mühe mit seiner Anleitung “Wir drehen ein WordPress-Theme” gegeben, und herausgekommen ist eine grandiose Anleitung wo keine Fragen mehr offen bleiben. […]
Soviel Mühe hat das nicht gemacht. Eigentlich schreibe ich ganz gern Anleitungen zu Dingen die ich schon kann. Ich danke herzlich für die Anregung. Als hauptberuflicher Softwareentwickler kommen einem genau diese Dinge nämlich immer um einiges zu leicht für ein eigenes Handbuch vor 😉 .
Ja, fürwahr ein schönes Tutorial! Gut und verständlich. Einen besonderen Dank möchte ich für den Tipp „Firebug-plug-In“ aussprechen: Ein wirklich nützliches Tool. In diesem Sinne…
Ola, ich bin auch sehr angetan, vielen Dank für endlich mal wirklich klare Worte und nicht nur Code-Schnipsel-um-die-Ohren-klatschen…
[…] http://dentaku.wazong.de/2008/03/14/wir-drehen-ein-wordpress-theme/ http://dentaku.wazong.de/2008/09/08/bei-ikea-kaufen-heist-heimwerker-sein-2/ http://dentaku.wazong.de/2005/12/09/die-rache-des-nachsendeantrags/ […]
Grandioser Beitrag! Danke, Emil