Font Squirrel
Handpicked free fonts for graphic designers with commercial-use licenses.
aus Delicious/steinhobelgruen
Schlagwort: Design
Barcampbier #bcs2 http://flic.kr/p/6XGKQc #
Make life worth living
„Die erfolgloseste Blogparade aller Zeiten“ wird ihren Titel wohl doch nicht behalten dürfen. Das Mem ging zwar in ähnlicher Form schonmal rum, die Plattencoverbastelei macht aber immernoch Spaß:
Der Anleitung folgend fand ich diesen Wikipedia-Artikel und dieses Bild („Pisano, La Medicina“ von flickr-Benutzerin Sharon Mollerus). Mein Zitat war „Having a dream is what keeps you alive. Overcoming the challenges make life worth living.“ (Mary Tyler Moore).
Zusammengenommen stelle ich mir vor, dass es sich um eine Platte mit mittelalterlichen Madrigalen handeln könnte, drum habe ich den Titel bewusst sehr konservativ gestaltet. Mit einer Georgia macht man jedenfalls nichts falsch…
BarCamp-O-Mat
münchen braucht eine otl-aicher-straße
die olympischen spiele 1972 haben münchen ein gewaltiges stück vorangebracht. die leichtigkeit der veranstaltung (zumindest am anfang) wurde dabei zu einem nicht unerheblichen teil von der gestaltung des weitläufigen olympiageländes mit den bauten von günter behnisch und frei otto und dem grafischen erscheinungsbild von otl aicher getragen. mit anderen worten: münchen hat otl aicher einiges zu verdanken, nicht zuletzt einen teil des rufs als moderne, weltoffene stadt.
ich bin selbst ein großer verehrer der aicher-entwürfe, habe mehrere seiner bücher gelesen und versuche, von mir gestaltete dinge an dem dort geschriebenen zu orientieren (die betonung muss hier auf „versuche“ liegen, bin eben doch entwickler und nicht designer). darum freut es mich, dass sich in münchen eine initiative gebildet hat, die otl aicher durch die bennenung einer straße geehrt sehen möchte. dafür gibt es auch eine webseite mit unterschriftenliste (viel ist da noch nicht zu sehen, aber ich habe jedenfalls schonmal unterschrieben).
(schildentwurf aus dem projekt odeon-k67)
ich weiß natürlich, dass aicher selbst zu lebzeiten nie gern ehrungen entgegengenommen hat, aber diese potentielle posthume verärgerung ist allemal besser als völliges vergessen — wo doch sein einfluss auf die produktgestaltung und der seiner weggefährten in letzter zeit leider immer weniger zu bemerken ist.
(aus gegebenen anlass keine großbuchstaben in diesem artikel)
brAun scheint sich nicht mehr …
brAun scheint sich nicht mehr daran zu erinnern, dass dort mal tolle Wecker (oder überhaupt Sachen mit tollem Design) hergestellt wurden. #
Blog Design 3: Lifestreaming hier
Ich bin nicht bei vielen Themen paranoid, aber den Verlust einmal angehäufter oder mühsam erzeugter Daten fürchte ich ständig. Dabei tippt man heutzutag ständig irgendwas in andererleute Server ein oder läd etwas auf andererleute Server hoch — fast immer auf kostenlosen Diensten, damit es von Freunden gelesen oder angesehen, weiterbenutzt oder kommentiert werden kann. Was passiert aber, wenn einer der Dienste plötzlich abgeschaltet wird (z.B. Pleite) oder Daten verliert (z.B. Datenbankcrash) oder Dinge löscht?
Außerdem ist all dieser „Content“ natürlich im ganzen Netz verstreut und somit schwer wiederzufinden. Dieses Problem lösen zwar Aggregatoren wie lifestream.fm oder friendfeed.com, aber das sind ja schon wieder externe Dienste (s.o.).
Es gibt dazu nur eine Lösung: alles muss hierher. Und weil ich nicht twitter und twitpic und flickr und del.icio.us (und was noch alles) nachbauen möchte (wer außer mir würde das dann auch benutzen?), drum kopiere ich die Daten von dort in Zukunft hierher (bei Tweets und Bookmarks klappt das schon, am Rest wird noch gebaut) und passe die Darstellung an den jeweiligen Inhaltstyp an (Tweets brauchen z.B. keine Überschrift, Fotos sind einfach nur Fotos). Dadurch kann plötzlich auch alles verschlagwortet und kommentiert werden; eine Fundgrube für meine vergangenen Gedanken, eine Hirnerweiterung.
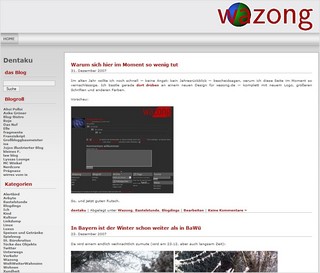
Die übrige optische Gestaltung habe ich nur wenig angepasst: Dunkel auf Hell liest sich leichter, und ich zwinge jetzt alle Leser zu dem Hochformat, mit dem die Seite ursprünglich entworfen ist (Ich weiß, das ist jetzt nicht mehr modern, aber mein Browser hat normalerweise DIN-Hochkant-Format — und zwar seit XMosaic 1.0. Warum machen die anderen Leute ihre Browser so breit? So breite Zeilen kann man doch sowieso nicht lesen). Dazu kommt noch eine deutlichere Trennung zwischen Inhalt und Metadaten, fertig ist das neue Design. Hier nochmal zum Vergleich: links „Wazong 2“ und rechts „Wazong 3“ (erstellt mit dem großartigen Browsershots):
Ein paar noch frühere Designs der Seite — aber leider nicht alle — kann man übrigens hier und hier sehen, und demnächst erzähle ich nochmal mehr über die Technik.
Obamicon Everybody!
Passend zum Superwahljahr 2009 kann sich jetzt jeder ein Vierfarb-Holzschnitt-Gesicht geben:
(Große Aktion bei Fontblog…)
A Journey Through Five Years of WordPress Interface. « planetOzh
With the recently launched WordPress 2.7, bloggers now marvel at how clean, beautiful and usable is the new interface. But do you remember what it used to be a couple of months ago? For those who started using WordPress years ago, can you remember what your admin area looked like?
aus Delicious/steinhobelgruen
Why Programmers Suck at CSS Design (Stefano’s Linotype)
If I had a dime for every time I heard a web programmer apologize for the way his/her pages looked before revealing them, I certainly wouldn’t need to work anymore.
aus Delicious/steinhobelgruen
The Scourge of Arial
The Scourge of Arial
Arial is everywhere. If you don’t know what it is, you don’t use a modern personal computer. Arial is a font that is familiar to anyone who uses Microsoft products, whether on a PC or a Mac. It has spread like a virus through the typographic landscape and illustrates the pervasiveness of Microsoft’s influence in the world.
aus Delicious/steinhobelgruen
MBBDBWBSZZMDSBL
Mir gefällt mein Logo, drum habe ich es beim BLOGO 2008-Logowettbewerb angemeldet:
Da gewinne ich zwar sowieso nicht (weil viele Leute eben richtige Grafiker sind und mein Logo dort außerdem noch unscharf aussieht), aber zählt nicht der olympische Gedanke? … Ach, nicht? Naja, egal…
Wir drehen ein WordPress-Theme
Bei Dackworld habe ich mal versprochen, am folgenden Beispiel vorzuführen, wie einfach man mit etwas PHP/CSS ein vorhandenes WordPress-Theme an seine Bedürfnisse anpassen kann. Das hat jetzt etwas gedauert, aber heute drehen wir ein WordPress-Theme um 90° (mit anderen Worten: wir machen aus der Seitenleiste einen Fußleiste).
Ganz wichtig ist dabei zuerst, daß man sich die Lizenz ansieht, zu der der ursprüngliche Autor die Nutzung seines Themes zuläßt. GPL und CC-Lizenzen ohne ND-Klausel sollten die sichere Seite sein. Wir nehmen als Beispiel das Standard-Theme der WordPress-DE-Edition. Das basiert auf Kubrick, und mindestens die Hälfte aller anderen Themes (die man so runterladen kann) tun das auch. Was wir hier machen läßt sich auf diese daher leicht übertragen. Als „Opfer“ habe ich unter www.steinhobelgruen.de/wordpress/ eine zweite WordPress-Installation, in der ich neue Themes und Plugins immer zuerst ausprobiere.
Als nächste Voraussetzung empfehle ich das Firebug-Plugin für Firefox, mit dem man (neben anderen Dingen) sehr komfortabel sehen kann, welchem Abschnitt des HTML-Dokuments ein auf dem Bildschirm dargestelltes Element entspricht.
Dann sehen wir uns mal die Dateien in einem Theme an, damit wir das Element auch zur Bearbeitung wiederfinden:
dentaku@charon:.../wp-content/themes/default_90$ ls 404.php comments-popup.php header.php page.php searchform.php archive.php comments.php images rtl.css sidebar.php archives.php footer.php index.php screenshot.png single.php attachment.php functions.php links.php search.php style.css dentaku@charon:.../wp-content/themes/default_90$
In der WordPress-Dokumentation gibt’s eine gute Übersicht über die „Template Hierarchy„. Dort steht genau, welche dieser Dateien in welchem Fall geladen und abgearbeitet wird. Für unsere Aufgabe interessant sind davon nur die folgenden beiden Aspekte:
- Dort, wo in den einzelnen Seitentemplates (index.php, single.php,…) das Template Tag get_sidebar(); steht, da wird die Datei sidebar.php eingefügt (in Wirklichkeit passieren noch ein paar andere Sachen, aber so genau reicht uns das erstmal).
- Alle Formatanweisungen befinden sich in der Datei style.css (rtl.css ist ein Sonderfall für Sprachen, die von rechts nach links geschrieben werden).
Gut, dann machen wir jetzt noch einen letzten Test: wir sehen uns die Seite mal ohne CSS-StyleSheet an (in Firefox kann man das im Menü „Ansicht“->“Webseiten-Stil“->“Kein Stil“ ausschalten):
Aha, von der Ausgabereihenfolge her kommt die Sidebar also ohnehin nach den Artikeln. Das ist gut. Ein Blick in Firebug und schnell ist herausgefunden, daß die komplette Sidebar in einem <div id=“sidebar“/> liegt, das nur durch CSS rechts vom Rest positioniert ist:
Das sieht im style.css so aus:
#sidebar { padding: 20px 0 10px 0; margin-left: 545px; width: 190px; }
Dieses div-Element steht deshalb rechts am Rand, weil der eigentlich Seiteninhalt in einem <div id=“content“ class=“narrowcolumn“ /> links „schwebt“ (wer jetzt nicht weiß was das bedeutet, der kann hier oder da ein wenig über CSS lernen):
.narrowcolumn { float: left; padding: 0 0 20px 45px; margin: 0px 0 0; width: 450px; }
Benutzen Sie doch mal eine Schmuckschrift
Wie dort erwähnt habe ich mir für das neue Logo eine schöne Schrift (die Yanone Kaffeesatz) gesucht. Weil man aber in der Webseitengestaltung (im Moment) nur Schriften benutzen kann, die auf dem Rechner des Betrachters shon installiert sind, konnte ich die bisher auch nur dort einsetzen.
Das ist jetzt vorbei: das WordPress-Plugin TTF Titles (siehe Linkdump) erzeugt dynamisch aus den Überschriften Bilder und ersetzt diese durch jene (oder so).
Dabei bleibt die Seite durch ordentliche alt-Tags Textbrowserfähig und Sehbehindertengerecht. Mal sehen, vielleicht mache ich das noch an ein paar anderen Stellen — zum Beispiel in den grauen Balken da unten.
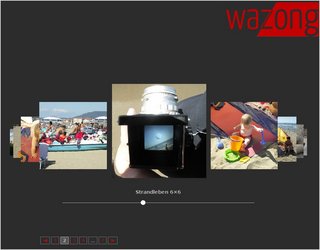
YAPB meets ImageFlow
Spielzeug, Eye Candy: den sehr hübsche Coverflow-Effekt auf Delphine Hauen, den wollte ich auch haben. Der war mit ImageFlow 0.8 gemacht, also habe ich meine CSS/PHP-Werkstatt angeworfen und es gleich mal in das vor kurzem eingerichtete Photoblog reingebastelt. Um die Ladezeiten in erträglichen Maßen zu halten sind meine Photos jetzt in Gruppen zu je 50 durchrotierbar:
Hübsch, oder?
(Sorry, das ist (noch) kein WordPress-Plugin sondern in meinem Theme integriert, wer den Code haben möchte, der kann sich aber bei mir melden…)
Nocona, Texas – or hear them sing
Für Spreeblick (obwohl ich’s vorher auch schon bei René gesehen hatte, aber da habe ich die Aktion nicht richtig kapiert):
Selber machen! Die Regeln:
- Der Name deiner Band wird der Titel des ersten Artikels nach Klick auf diesen Link:
http://en.wikipedia.org/wiki/Special:Random - Dein Album wird nach den letzten vier Worten des letzten Zitats dieser Seite benannt:
http://www.quotationspage.com/random.php3 - Das dritte Bild auf dieser Seite wird dein Album-Cover:
http://www.flickr.com/explore/interesting/7days (an dieser Stelle habe ich geschummelt und solang auf „neu laden“ geklickt, bis dort ein Bild mit passender Lizenz (von hansbrinker) stand. Eigentlich hätte ich dies nehmen sollen.)
Seit gestern früh um 2 sieht wazong.de (erstmal nur das Blog, die anderen Bereiche werden folgen) anders aus:
Ich habe diesmal nicht ein vorhandenes Theme angepaßt (vorher lief hier ein modifiziertes andreas09) sondern ein neues geschrieben. Dabei hat das leere Theme mit Erläuterungen von Texto sehr geholfen — dafür vielen Dank.
Das Logo ist auch neu, neue Logoschrift ist die Yanone Kaffeesatz (vorher: Computer Modern Sans Serif). Dank an Gerrit van Aaken, durch den ich auf die Schrift gestoßen bin. Die Piktogramme hat meine Frau in Freehand gezeichnet, und ich habe dann mit viel Augenzusammenkneifen 16- und 24-Pixel-Versionen draus gemacht.
Die verschiedenen (naja, im Moment noch eher gleichen) Bilder, die jetzt links die einzelnen Beiträge kennzeichnen erzeugt das Plugin „Teaser Image“, das mir ben_ von AnmutUndDemut freundlicherweise überlassen hat. Dafür besonders großen Dank.
Das Category-Visibility-Plugin mußte dem Advanced Category Excluder weichen, weil ich es nicht mit WordPress 2.3 zum laufen bringen konnte. Die meisten anderen Plugins sind einfach nur in einer neueren Version installiert.
In den nächsten Tagen muß ich noch verschiedene Bilder für die Teaser Images der Kategorien erstellen und einige Beiträge neu mit Kategorien und Tags versehen, sonst bin ich jetzt schon ganz zufrieden.
Umbau Schritt 1
Neues Design – wozu?
Seit Jahren (mit Unterbrechungen) verwende ich head&shoulders für meine widerspenstigen Haare. Eine der angenehmen Eigenschaften dieses Produkts war bisher, daß es sich sehr wenig geändert hat. Gut, die Farbe der Flasche war früher mal türkis (!), es stand auch immer schon irgendwie „neu“ auf der Flasche — jedesmal. Jetzt haben sie aber die Flasche geändert und „neues Design“ draufgeschrieben? Warum? Die alte Flasche war von allen Shampooflaschen am besten gegen Verwendungsende auf den Kopf zu stellen, sie war lang eingeführt und hatte einen hohen Wiedererkennungswert.
Noch schlimmer: es riecht jetzt auch nach irgendwelchen Blüten. Wenn ich die Sorte „Classic Clean“ kaufe, dann will ich doch keinen Blütenduft. Ich will nur meine Haare waschen — Wellnessprodukte gibt es genug. Grmpf!
So, Schluß mit den unqualifizierten Bemerkungen: an dieser Stelle gebe ich ab an das Blindtextblog und Frau Gröner, denn die kennen sich mit Werbung wenigstens aus.
Web2.0 Olé!
Web2.0-Logogenerator (gefunden über praegnanz.de)