Autor: dentaku
Site Reliability Engineer, Internet-Ureinwohner, Infrastrukturbetreiber, halb 23-Nerd halb 42-Nerd, links, gesichtsblind.
Schreibt mit "obwaltendem selbstironischem Blick auf alles Expertentum" (Süddeutsche Zeitung)
Gewerbehaus
Große Kirche: Turmuhr
Große Kirche
(die heißt wirklich so)
Kind am Strand
(wieder mal ein Fall für Desktop-Hintergrundbilder)
Deutscher Wetterdienst
(in dieser trutzigen Burg vor dem Deich)
Das Semaphor in Cuxhaven zeigt Stärke und Richtung des Winds auf (B)orkum und (H)elgoland.
Aufgewühlte Nordsee
Havariekommando
Das muß man schon wegen des Namens fotografieren.
man beachte die kleine Holzlokomotive oben am Dach des Kinderwagens
Hafen ist sehr gefährlich
Der erste Kontakt mit einem Pferd
(so groß, aber freundlich und mit weichem Fell)
Das Ei ist hart
Erna!
(Ralph und Andreas interpretieren den bekannten Loriot-Sketch)
Serviette zerlegen
Ralph, Andreas
Geburtstagsfeier in Cloppenburg
(die Jubilarin ist zwar unten rechts im Bild, sieht aber nicht wirklich her)
Was macht der Knopf?
Unsere Gegensprechanlage an der Tür hat drei Knöpfe. Einer hat ein Schlüsselsymbol und öffnet die Tür, das ist einfach. Einer schaltet das Licht im Treppenhaus an, wie ich vor kurzem herausgefunden habe — der ist mit „2“ beschriftet. Was macht jetzt also wohl der Knopf „1“?
Wir drehen ein WordPress-Theme
Bei Dackworld habe ich mal versprochen, am folgenden Beispiel vorzuführen, wie einfach man mit etwas PHP/CSS ein vorhandenes WordPress-Theme an seine Bedürfnisse anpassen kann. Das hat jetzt etwas gedauert, aber heute drehen wir ein WordPress-Theme um 90° (mit anderen Worten: wir machen aus der Seitenleiste einen Fußleiste).
Ganz wichtig ist dabei zuerst, daß man sich die Lizenz ansieht, zu der der ursprüngliche Autor die Nutzung seines Themes zuläßt. GPL und CC-Lizenzen ohne ND-Klausel sollten die sichere Seite sein. Wir nehmen als Beispiel das Standard-Theme der WordPress-DE-Edition. Das basiert auf Kubrick, und mindestens die Hälfte aller anderen Themes (die man so runterladen kann) tun das auch. Was wir hier machen läßt sich auf diese daher leicht übertragen. Als „Opfer“ habe ich unter www.steinhobelgruen.de/wordpress/ eine zweite WordPress-Installation, in der ich neue Themes und Plugins immer zuerst ausprobiere.
Als nächste Voraussetzung empfehle ich das Firebug-Plugin für Firefox, mit dem man (neben anderen Dingen) sehr komfortabel sehen kann, welchem Abschnitt des HTML-Dokuments ein auf dem Bildschirm dargestelltes Element entspricht.
Dann sehen wir uns mal die Dateien in einem Theme an, damit wir das Element auch zur Bearbeitung wiederfinden:
dentaku@charon:.../wp-content/themes/default_90$ ls 404.php comments-popup.php header.php page.php searchform.php archive.php comments.php images rtl.css sidebar.php archives.php footer.php index.php screenshot.png single.php attachment.php functions.php links.php search.php style.css dentaku@charon:.../wp-content/themes/default_90$
In der WordPress-Dokumentation gibt’s eine gute Übersicht über die „Template Hierarchy„. Dort steht genau, welche dieser Dateien in welchem Fall geladen und abgearbeitet wird. Für unsere Aufgabe interessant sind davon nur die folgenden beiden Aspekte:
- Dort, wo in den einzelnen Seitentemplates (index.php, single.php,…) das Template Tag get_sidebar(); steht, da wird die Datei sidebar.php eingefügt (in Wirklichkeit passieren noch ein paar andere Sachen, aber so genau reicht uns das erstmal).
- Alle Formatanweisungen befinden sich in der Datei style.css (rtl.css ist ein Sonderfall für Sprachen, die von rechts nach links geschrieben werden).
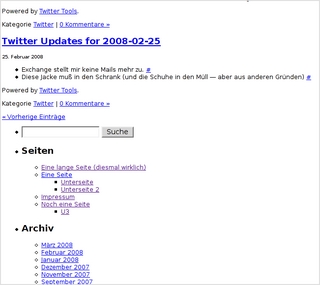
Gut, dann machen wir jetzt noch einen letzten Test: wir sehen uns die Seite mal ohne CSS-StyleSheet an (in Firefox kann man das im Menü „Ansicht“->“Webseiten-Stil“->“Kein Stil“ ausschalten):
Aha, von der Ausgabereihenfolge her kommt die Sidebar also ohnehin nach den Artikeln. Das ist gut. Ein Blick in Firebug und schnell ist herausgefunden, daß die komplette Sidebar in einem <div id=“sidebar“/> liegt, das nur durch CSS rechts vom Rest positioniert ist:
Das sieht im style.css so aus:
#sidebar { padding: 20px 0 10px 0; margin-left: 545px; width: 190px; }
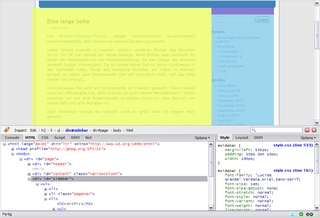
Dieses div-Element steht deshalb rechts am Rand, weil der eigentlich Seiteninhalt in einem <div id=“content“ class=“narrowcolumn“ /> links „schwebt“ (wer jetzt nicht weiß was das bedeutet, der kann hier oder da ein wenig über CSS lernen):
.narrowcolumn { float: left; padding: 0 0 20px 45px; margin: 0px 0 0; width: 450px; }
Benutzen Sie doch mal eine Schmuckschrift
Wie dort erwähnt habe ich mir für das neue Logo eine schöne Schrift (die Yanone Kaffeesatz) gesucht. Weil man aber in der Webseitengestaltung (im Moment) nur Schriften benutzen kann, die auf dem Rechner des Betrachters shon installiert sind, konnte ich die bisher auch nur dort einsetzen.
Das ist jetzt vorbei: das WordPress-Plugin TTF Titles (siehe Linkdump) erzeugt dynamisch aus den Überschriften Bilder und ersetzt diese durch jene (oder so).
Dabei bleibt die Seite durch ordentliche alt-Tags Textbrowserfähig und Sehbehindertengerecht. Mal sehen, vielleicht mache ich das noch an ein paar anderen Stellen — zum Beispiel in den grauen Balken da unten.