@spacedani Das ist eine tolle Sache, habe ich vor meinem WordPress auch. #Varnish #
Schlagwort: Varnish
Mein Speed-Setup, Teil2: Cache und PURGE
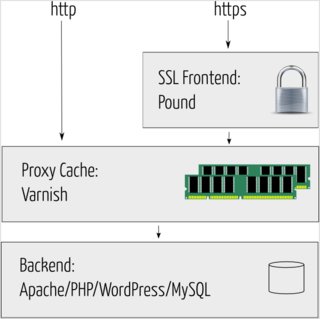
In Teil 1 haben wir Varnish (und Pound) vor WordPress gestellt. Das ergibt erstmal nur eine geringe Beschleunigung. Im Folgenden sehen wir uns an warum — und wie es besser geht:
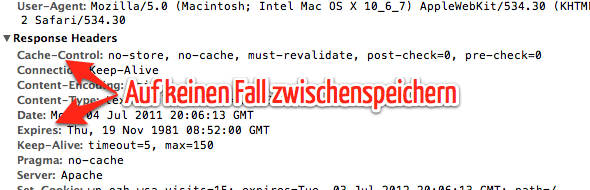
WordPress hält sich selbst (und das nicht ganz zu unrecht) für eine dynamische Webseite. Alle von WordPress ausgelieferten Seiten enthalten daher Hinweise an den Empfänger, die Seite doch bitte auf keinen Fall zwischenzuspeichern:

Normalerweise hält sich Varnish daran und traut sich außerdem auch nicht an die Zwischenspeicherung von Seiten, die mit gesetztem Cookie angefordert wurden (schließlich könnte am Cookie ja eine Benutzersitzung mit Einkaufskorb oder ähnlichem dranhängen).
Wir müssen Varnish also unsere eigenen Vorstellungen davon aufdrängen, wie lange die Cacheobjekte ihre Gültigkeit behalten sollen, und welche Bereiche der Seite tatsächlich mit angemeldeten Benutzern arbeiten.
Mein Speed-Setup, Teil1: https
Vor einiger Zeit hatte ich mal mit der Beschleunigung dieses Blogs (und der anderen wazong-Seiten) beschäftigt. Dabei hatte ich mit Varnish schnell mittelgute Ergebnisse bekommen, es waren aber einige Fragen offengeblieben. Für einen Teil habe ich inzwischen Lösungen gefunden, bei anderen bastle ich noch.
Da war zuerst das access.log, in dem nur noch Zugriffe von 127.0.0.1 verzeichnet wurden. Dafür gibt es ein Apache-Modul, das den verbindenden Client durch den Inhalt des „X-Forwarded-For:“-Headers ersetzt (wo der herkommt, dazu später mehr). Debian hat’s praktischerweise als fertiges Paket herumliegen, so dass man das Problem mit:
apt-get install libapache2-mod-rpaf cd /etc/apache2/mods-enabled ln -s ../mods-available/rpaf.* .
erledigt hat.
Das https-Caching ist mit WordPress als Backend komplizierter; da WordPress viel mit vollständigen (auch selbst erzeugten) URLs arbeitet, wird man beim einfachen Ansatz (also einen TLS-Offloader vor den Proxy-Cache setzen) ständig auf die unsichere Verbindung umgeleitet. Die eine Seite wird also wirklich über die verschlüsselte Verbindung geladen, alle Bilder und StyleSheets aber schon wieder unverschlüsselt, und die Links auf des Seite führen auch alle zur unverschlüsselten Version.
Mein erster Ansatz war, nginx die TLS-Verarbeitung durchführen zu lassen (das ging gut damit) , und Links auf http://dentaku.wazong.de/ automatisch zu https://dentaku.wazong.de/ umschreiben zu lassen. Leider ist das nicht die einzige Domain, die auf diesem Server wohnt, und das zuerst geeignet erscheinende HttpSubModule kann leider keine regulären Ausdrücke verarbeiten und ist auch auf eine Ersetzungs pro Virtual Host beschränkt. Ich ließ also nginx wieder nginx sein (wer will schon einen kompletten Webserver vor einem anderen Webserver haben?) und kehrte zu einem zweiten Versuch mit Pound zurück.
In den folgenden Artikeln erkläre ich also ein Setup, das etwa so aussieht:
Firnis (oder: Das muss schneller gehen!)
Vor einiger Zeit (oh, ist ja auch schon wieder ein Jahr her) hat mich bei Martin Thielecke ein Artikel aufgeschreckt. Seitdem steht Webserver-Tuning auf meiner ToDo-Liste (die ist geduldig). Nachdem auch Google sagt, dass meine Webseite langsam ist:
(ok, die scheinen das auch nur mal im letzten Mai gemessen zu haben), musste da jetzt echt mal was passieren. Das soll hier also alles ein wenig schneller (und belastbarer) werden. Als ersten Schritt habe ich nach etwas Einleserei vor meinen Apache jetzt einen Varnish-Cache gestellt. Der läuft im Moment noch mit Standardeinstellungen, was ein paar Nachteile hat:
- Die Cache-Hit-Rate ist eigentlich miserabel: WordPress liefert seine Seiten mit minimaler Lebenszeit aus und setzt auch sehr gern Cookies. Beides verhindert bei normaler Konfiguration eine Zwischenspeicherung im Cache. Varnish lässt sich aber sehr fein einstellen, da sollte sich noch einiges machen lassen.
- Die Apache-Accesslogs sehen eher eigenartig aus: alle Anfragen kommen im Moment von 127.0.0.1, aber auch das sollte mit Konfiguration wieder in den Griff zu bekommen sein.
- https ist noch nicht beschleunigt, weil Varnish kein TLS spricht. Da habe ich schon ein wenig herumexperimentiert mit Pound, aber damit kommt die Information, dass über https zugegriffen wird, nicht bei WordPress an, so dass alle ausgegebenen Links (auch die zu StyleSheets und Bildern des Themes) wieder auf die unverschlüsselte Variante zeigen. Da weder Varnish noch Pound die Links im Vorübergehen umschreiben können, muss ich mir da was anderes einfallen lassen (ich lese gerade ein wenig über nginx, damit könnte das gehen).
Wenn ich eine gangbare Konfiguration gebastelt habe, dann schreibe ich mal eine Anleitung (wenn Euch hier umgekehrt irgendwas auffällt, das nicht richtig funktioniert, dann beschwert Euch).