Vor einiger Zeit hatte ich mal mit der Beschleunigung dieses Blogs (und der anderen wazong-Seiten) beschäftigt. Dabei hatte ich mit Varnish schnell mittelgute Ergebnisse bekommen, es waren aber einige Fragen offengeblieben. Für einen Teil habe ich inzwischen Lösungen gefunden, bei anderen bastle ich noch.
Da war zuerst das access.log, in dem nur noch Zugriffe von 127.0.0.1 verzeichnet wurden. Dafür gibt es ein Apache-Modul, das den verbindenden Client durch den Inhalt des „X-Forwarded-For:“-Headers ersetzt (wo der herkommt, dazu später mehr). Debian hat’s praktischerweise als fertiges Paket herumliegen, so dass man das Problem mit:
apt-get install libapache2-mod-rpaf cd /etc/apache2/mods-enabled ln -s ../mods-available/rpaf.* .
erledigt hat.
Das https-Caching ist mit WordPress als Backend komplizierter; da WordPress viel mit vollständigen (auch selbst erzeugten) URLs arbeitet, wird man beim einfachen Ansatz (also einen TLS-Offloader vor den Proxy-Cache setzen) ständig auf die unsichere Verbindung umgeleitet. Die eine Seite wird also wirklich über die verschlüsselte Verbindung geladen, alle Bilder und StyleSheets aber schon wieder unverschlüsselt, und die Links auf des Seite führen auch alle zur unverschlüsselten Version.
Mein erster Ansatz war, nginx die TLS-Verarbeitung durchführen zu lassen (das ging gut damit) , und Links auf http://dentaku.wazong.de/ automatisch zu https://dentaku.wazong.de/ umschreiben zu lassen. Leider ist das nicht die einzige Domain, die auf diesem Server wohnt, und das zuerst geeignet erscheinende HttpSubModule kann leider keine regulären Ausdrücke verarbeiten und ist auch auf eine Ersetzungs pro Virtual Host beschränkt. Ich ließ also nginx wieder nginx sein (wer will schon einen kompletten Webserver vor einem anderen Webserver haben?) und kehrte zu einem zweiten Versuch mit Pound zurück.
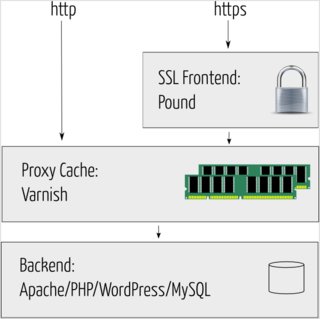
In den folgenden Artikeln erkläre ich also ein Setup, das etwa so aussieht: