@bitpage Jeder Überwacher weniger ist gut. Außerdem verhinder #TLS auch, dass die Seite auf dem Weg zum Benutzer manipuliert wird. #
Schlagwort: TLS
Certificate Pinning funktioniert nicht
Wenn Webseiten verschlüsselte Verbindungen benutzen (https), dann wird zu Beginn des Kontakts dem Browser vom Server ein Zertifikat gezeigt, mit dem der Server versichert, dass er auch der richtige Server ist (und nicht irgendein Angreifer, der auf der Leitung steht). Die Ausstellung und Überprüfung dieser Zertifikate folgt einem hierarchischen Ansatz („X.509“), und die Liste der als vertrauenswürdig betrachteten Herausgeber sieht gar nicht so vertrauenswürdig aus, wie man sich das wünschen würde (siehe hier). Es gab immer wieder Fälle, in denen sehr neugierige Menschen sich von einer der zwielichtigeren Zertifizierungsstellen der Liste ein Zertifikat für eine bekannte Webseite organisiert haben. Sie konnten dann alles mithören ohne dass den Benutzern aufgefallen wäre, dass sie nicht direkt mit z.B. Google reden.
Eine Gegenmaßnahme für dieses Problem ist das Certificate Pinning: der Browser merkt sich für alle Webseiten, mit denen er sich schon einmal verbunden hat, das Zertifikat und schlägt Alarm, wenn ihm später ein anderes vorgezeigt wird (funktioniert natürlich nur unter der Annahme, dass die Verbindung nicht schon von Anfang an infiltriert ist, aber das nehmen wir einfach mal an).
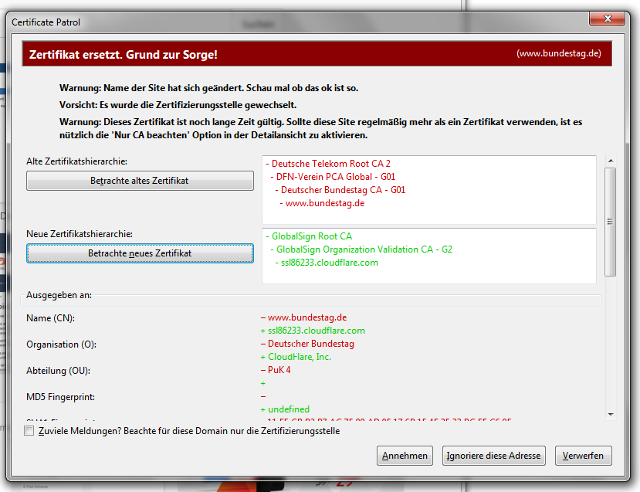
Genau zu diesem Zweck habe ich jetzt ein paar Monate lang das Firefox-Plugin Certificate Patrol benutzt. Das Plugin funktioniert auch super, aber es bringt trotzdem keinen Sicherheitsgewinn.
Das liegt daran, dass viele größere Webseiten ihre Daten über Content Delivery Networks ausliefern, und dass die es mit den Zertifikaten nicht so genau nehmen: die über die ganze Welt verteilten Server, die Dateien für dieselbe Webseite ausliefern, scheinen oft jeder ein anderes Zertifikat zu benutzen.
Certificate Patrol bietet sogar noch die Möglichkeit, nicht schon bei einem bloßen Zertifikatswechsel zu warnen sondern erst dann, wenn das geänderte Zertifikat auch von einem anderen Herausgeber stammt, aber selbst diese geringe Integritätsbedingung halten viele CDNs nicht ein.
Wenn ich also mit Certificate Pinning im Web unterwegs bin, muss ich ununterbrochen Warnmeldungen lesen und wegklicken, lesen und wegklicken, lesen und wegklicken, und irgendwann nur noch wegklicken…
Ich werde deshalb Certificate Patrol wieder deinstallieren, denn wenn es mich irgendwann mal vor einem tatsächlichen Lauschangriff warnen würde, würde ich es wahrscheinlich nicht einmal lesen. 🙁
Argh! Die Zertifikate schon wieder: shaaaaaaaaaaaaa.com #TLS #crypto #grrr #
wazong und Heartbleed
Heartbleed. Der erste Sicherheitsbug mit eigenem Logo und Webseite. Das eigentliche Problem muss ich sicher nicht mehr erklären (wenn noch Unklarheit besteht, hilft wie immer xkcd). Und natürlich war auch wazong betroffen, wenn auch nur ganz kurz.
Bis zum 21. März 2014 hatte ich nämlich noch OpenSSL 0.9.8 im Einsatz und hatte das gerade erst im Zuge der Maßnahmen zur Verbesserung der Sicherheit durch eine von Heartbleed betroffene Version ersetzt. Nun ja.
Die OpenSSL-Version war nach Veröffentlichung des Bugreports schnell ersetzt, aber bisher fehlten mir noch neue Zertifikate. Und mit neuen Zertifikaten allein war es auch nicht getan: sollten die privaten Schlüssel der alten Zertifikate in falsche Hände geraten sein, dann könnte ja jemand meine Serveridentitäten vorspiegeln.
An diesem Punkt rächte sich, dass ich kostenlose Zertifikate einsetze. Denn zum Ausgleich kostet ein Zertifikatrückruf bei StartSSL 24,90 $ (im Moment 18,58 €) pro Zertifikat. Da musste ich wohl in den sauren Apfel beißen und knapp 60 € nach Israel schicken.
Die folgenden Zertifikate sind jetzt also nicht mehr gültig und sollten bei funktionierender Infrastruktur auch nicht mehr von Browser akzeptiert werden:
- dentaku.wazong.de mit SHA1-Fingerprint CD 5E 27 98 49 DF 09 4E AC 4B 8D 3B 4D 5F 71 D0 29 6A F0 3F
- mail.wazong.de mit SHA1-Fingerprint B1 0F 3C A4 F8 BA 16 82 FE 4E 82 61 55 B5 45 52 46 9A 24 EE
- piwik.wazong.de mit SHA1-Fingerprint D1 F0 DF B9 BC AC 89 1D 26 FB 53 9B C4 15 06 CB 4E D5 78 39
Das Zertifikat für prismcamp.de war nicht betroffen, da ich das erst nach der Reparatur erzeugt habe.
Jetzt seid Ihr als meine Benutzer dran: wie @janl in dieser ausführlichen Handreichung auf Kleinerdrei geschrieben hat (Hervorhebung von mir):
[…]
Und selbst dann sind wir noch nicht durch mit dem Thema Heartbleed. Weil potentiell alle unsere Passwörter bekannt sind, müssen wir nun für jeden Dienst, den wir im Internet nutzen unser Passwort ändern, und zwar erst dann, wenn wir von dem Dienst wissen, dass sie mit allen neuen Sicherheitsmaßnahmen durch sind. Solange sich z.B. Twitter nicht dazu äußert, dass sie alle Maßnahmen ergriffen haben, bringt eine Passwortänderung leider noch nichts.
[…]
Ich bin durch, Ihr müsst Eure Passwörter ändern.
Muss ich denen dafür eine Cip…
Mein Server kann jetzt auch en…
TLS besser machen
Anmerkung: Auch wenn im folgenden ganz viele Dinge irgendwas mit SSL heißen, möchte ich noch einmal ausdrücklich darauf hinweisen, dass diese Bezeichnung seit 15 Jahren(!) veraltet ist. SSL war eine proprietäre Verschlüsselungserweiterung von Netscape (und es gab vergleichbare Technik von Microsoft unter dem Namen PCT). Seit es 1999 von der IETF standardisiert wurde, heißt es TLS.
TLS (https) habe ich auf dieser Seite schon seit einiger Zeit angeboten. Bisher hatte ich dazu ein Zertifikat von CAcert, doch die sind leider auf den meisten Systemen nicht Teil der vorgegebenen vertrauenswürdigen Zertifizierungsstellen (vgl. Kryptographie ist schwierig). Dadurch war die verschlüsselte Verbindung zu meinem Blog außerhalb von Nerdkreisen nicht zu gebrauchen, weil sie je nach Browser mit verschieden drastischen Sicherheitswarnungen verbunden war. Das musste besser werden.
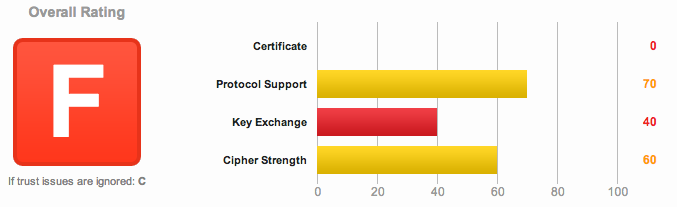
Im SSL Server Test (seufz) schlug sich das dann auch in einer entsprechenden Note nieder:

Ein F (Note 6). Nicht gut.
@VolkerK_ @veloc1ty Genau. „Sa…
SSL Server Test
This free online service performs a deep analysis of the configuration of any SSL web server on the public Internet.
Eselsohren im Web via Pinboard
Meine Suchanfragen sagen mir, dass ich nicht der einzige bin, der ein Problem mit dieser Fehlermeldung hat. Zu der verstieg sich nämlich Google Chrome nach einem der letzten Updates, wenn ich per https auf meine eigene Seite zugriff.
Das Zertifikat meiner Seite ist von CAcert (dazu später nochmal mehr) und im August 2010 erstellt, es hätte also durchaus sein können, dass ich da eine technische Entwicklung verschlafen hätte. Ein generelles CAcert-Problem konnte ich mir nicht vorstellen, denn dann hätte man schnell auch woanders von der Sache gelesen.
Etwas googlen führte mich zu folgendem Bugreport gegen Chrome: Issue 108948: Chrome shouldn’t warn about insecure signatures algorithms of root certificates the user explicitly trusts. Daraus konnte ich für mich folgende Lösung erarbeiten:
Die Problembeschreibung in Chrome ist nicht ganz korrekt; mein eigenes Zertifikat ist mit einer SHA-1-Signatur unterzeichnet, die im Moment als sicher genug angesehen wird. Die Warnung wird aber auch ausgegeben, wenn eins der weiter oben in der Zertifizierungskette liegenden Zertifikate ein Sicherheitsproblem hat. Genau das war hier der Fall, es handelte sich aber um ein lokales Problem. Damit CAcert-Zertifikate überhaupt anerkannt werden können, hatte ich schon vor längerer Zeit deren Root-Zertifikate in meinen lokalen Schlüsselspeicher als vertrauenswürdige Zertifizierungsstelle importiert (wenn man sich mal ansieht, wer da alles sowieso schon vom Browser- und Betriebssystemhersteller eingetragen ist, dann ist das locker vertretbar). Zu der Zeit war das sogenannte „class-3 Intermediate Certificate“ mit einer MD5-Signatur versehen. MD5 sollte aber aus gutem Grund nicht mehr für diese Zwecke eingesetzt werden. Die aktuelle Version desselben Zertifikats trägt deshalb auch eine SHA-1-Signatur.
Eine Neuinstallation des class-3-Zertifikats hat das Problem daher behoben.
Mein Speed-Setup, Teil1: https
Vor einiger Zeit hatte ich mal mit der Beschleunigung dieses Blogs (und der anderen wazong-Seiten) beschäftigt. Dabei hatte ich mit Varnish schnell mittelgute Ergebnisse bekommen, es waren aber einige Fragen offengeblieben. Für einen Teil habe ich inzwischen Lösungen gefunden, bei anderen bastle ich noch.
Da war zuerst das access.log, in dem nur noch Zugriffe von 127.0.0.1 verzeichnet wurden. Dafür gibt es ein Apache-Modul, das den verbindenden Client durch den Inhalt des „X-Forwarded-For:“-Headers ersetzt (wo der herkommt, dazu später mehr). Debian hat’s praktischerweise als fertiges Paket herumliegen, so dass man das Problem mit:
apt-get install libapache2-mod-rpaf cd /etc/apache2/mods-enabled ln -s ../mods-available/rpaf.* .
erledigt hat.
Das https-Caching ist mit WordPress als Backend komplizierter; da WordPress viel mit vollständigen (auch selbst erzeugten) URLs arbeitet, wird man beim einfachen Ansatz (also einen TLS-Offloader vor den Proxy-Cache setzen) ständig auf die unsichere Verbindung umgeleitet. Die eine Seite wird also wirklich über die verschlüsselte Verbindung geladen, alle Bilder und StyleSheets aber schon wieder unverschlüsselt, und die Links auf des Seite führen auch alle zur unverschlüsselten Version.
Mein erster Ansatz war, nginx die TLS-Verarbeitung durchführen zu lassen (das ging gut damit) , und Links auf http://dentaku.wazong.de/ automatisch zu https://dentaku.wazong.de/ umschreiben zu lassen. Leider ist das nicht die einzige Domain, die auf diesem Server wohnt, und das zuerst geeignet erscheinende HttpSubModule kann leider keine regulären Ausdrücke verarbeiten und ist auch auf eine Ersetzungs pro Virtual Host beschränkt. Ich ließ also nginx wieder nginx sein (wer will schon einen kompletten Webserver vor einem anderen Webserver haben?) und kehrte zu einem zweiten Versuch mit Pound zurück.
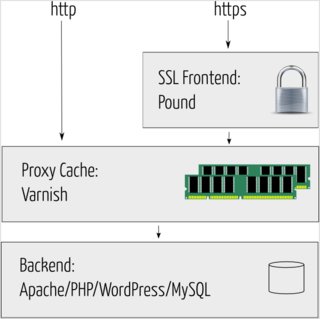
In den folgenden Artikeln erkläre ich also ein Setup, das etwa so aussieht: