@derdevblogger Vielleicht deshalb: http://twitpic.com/gfmvo ? #
Schlagwort: CSS
Z . . . . .
Großer Spaß bei Nerdcore / René!
Hier kann man sich jede beliebige Webseite mit einem Klick wegzensieren…
Conditional CSS – Browser Detection with XSLT
By adding an XSLT stylesheet to your XHTML you may select link and style elements to be included or excluded per browser – even with Javascript disabled.
aus Delicious/steinhobelgruen
24 ways: The IE6 Equation
24 ways: The IE6 Equation
There’s a sensation that I’m sure you’re familiar with. It’s a horrible mixture of dread and nervousness. It’s the feeling you get when—after working on a design for a while in a standards-compliant browser like Firefox, Safari or Opera—you decide that you can no longer put off the inevitable moment when you must check the site in IE6. Fingers are crossed, prayers are muttered, but alas, to no avail. The nemesis browser invariably screws something up.
aus Delicious/steinhobelgruen
Why Programmers Suck at CSS Design (Stefano’s Linotype)
If I had a dime for every time I heard a web programmer apologize for the way his/her pages looked before revealing them, I certainly wouldn’t need to work anymore.
aus Delicious/steinhobelgruen
Wir drehen ein WordPress-Theme
Bei Dackworld habe ich mal versprochen, am folgenden Beispiel vorzuführen, wie einfach man mit etwas PHP/CSS ein vorhandenes WordPress-Theme an seine Bedürfnisse anpassen kann. Das hat jetzt etwas gedauert, aber heute drehen wir ein WordPress-Theme um 90° (mit anderen Worten: wir machen aus der Seitenleiste einen Fußleiste).
Ganz wichtig ist dabei zuerst, daß man sich die Lizenz ansieht, zu der der ursprüngliche Autor die Nutzung seines Themes zuläßt. GPL und CC-Lizenzen ohne ND-Klausel sollten die sichere Seite sein. Wir nehmen als Beispiel das Standard-Theme der WordPress-DE-Edition. Das basiert auf Kubrick, und mindestens die Hälfte aller anderen Themes (die man so runterladen kann) tun das auch. Was wir hier machen läßt sich auf diese daher leicht übertragen. Als „Opfer“ habe ich unter www.steinhobelgruen.de/wordpress/ eine zweite WordPress-Installation, in der ich neue Themes und Plugins immer zuerst ausprobiere.
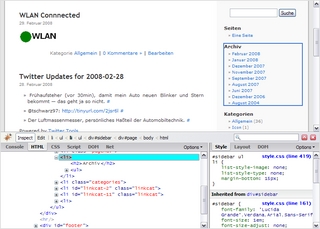
Als nächste Voraussetzung empfehle ich das Firebug-Plugin für Firefox, mit dem man (neben anderen Dingen) sehr komfortabel sehen kann, welchem Abschnitt des HTML-Dokuments ein auf dem Bildschirm dargestelltes Element entspricht.
Dann sehen wir uns mal die Dateien in einem Theme an, damit wir das Element auch zur Bearbeitung wiederfinden:
dentaku@charon:.../wp-content/themes/default_90$ ls 404.php comments-popup.php header.php page.php searchform.php archive.php comments.php images rtl.css sidebar.php archives.php footer.php index.php screenshot.png single.php attachment.php functions.php links.php search.php style.css dentaku@charon:.../wp-content/themes/default_90$
In der WordPress-Dokumentation gibt’s eine gute Übersicht über die „Template Hierarchy„. Dort steht genau, welche dieser Dateien in welchem Fall geladen und abgearbeitet wird. Für unsere Aufgabe interessant sind davon nur die folgenden beiden Aspekte:
- Dort, wo in den einzelnen Seitentemplates (index.php, single.php,…) das Template Tag get_sidebar(); steht, da wird die Datei sidebar.php eingefügt (in Wirklichkeit passieren noch ein paar andere Sachen, aber so genau reicht uns das erstmal).
- Alle Formatanweisungen befinden sich in der Datei style.css (rtl.css ist ein Sonderfall für Sprachen, die von rechts nach links geschrieben werden).
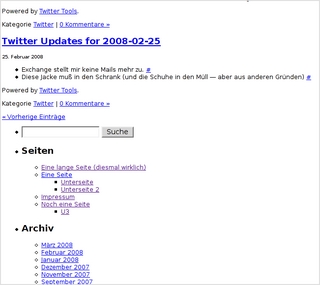
Gut, dann machen wir jetzt noch einen letzten Test: wir sehen uns die Seite mal ohne CSS-StyleSheet an (in Firefox kann man das im Menü „Ansicht“->“Webseiten-Stil“->“Kein Stil“ ausschalten):
Aha, von der Ausgabereihenfolge her kommt die Sidebar also ohnehin nach den Artikeln. Das ist gut. Ein Blick in Firebug und schnell ist herausgefunden, daß die komplette Sidebar in einem <div id=“sidebar“/> liegt, das nur durch CSS rechts vom Rest positioniert ist:
Das sieht im style.css so aus:
#sidebar { padding: 20px 0 10px 0; margin-left: 545px; width: 190px; }
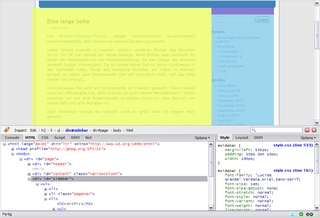
Dieses div-Element steht deshalb rechts am Rand, weil der eigentlich Seiteninhalt in einem <div id=“content“ class=“narrowcolumn“ /> links „schwebt“ (wer jetzt nicht weiß was das bedeutet, der kann hier oder da ein wenig über CSS lernen):
.narrowcolumn { float: left; padding: 0 0 20px 45px; margin: 0px 0 0; width: 450px; }
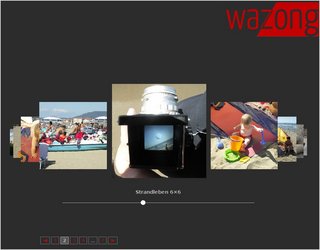
YAPB meets ImageFlow
Spielzeug, Eye Candy: den sehr hübsche Coverflow-Effekt auf Delphine Hauen, den wollte ich auch haben. Der war mit ImageFlow 0.8 gemacht, also habe ich meine CSS/PHP-Werkstatt angeworfen und es gleich mal in das vor kurzem eingerichtete Photoblog reingebastelt. Um die Ladezeiten in erträglichen Maßen zu halten sind meine Photos jetzt in Gruppen zu je 50 durchrotierbar:
Hübsch, oder?
(Sorry, das ist (noch) kein WordPress-Plugin sondern in meinem Theme integriert, wer den Code haben möchte, der kann sich aber bei mir melden…)
Umbau Schritt 1
An alle Internet Explorer-Benutzer
Ich werde mich jetzt doch nicht mehr durch die Tiefen des Stylesheets quälen, um den Hintergrund der Knöpfe Navigationsbalkens im Internet Explorer 6 ordentlich auf eine Reihe zu bekommen — Internet Explorer 7 kann’s nämlich auch so:


Manchmal kann man einen Fehler auch aussitzen. IE-Benutzer: bitte auf Update drücken!