Anmerkung: Auch wenn im folgenden ganz viele Dinge irgendwas mit SSL heißen, möchte ich noch einmal ausdrücklich darauf hinweisen, dass diese Bezeichnung seit 15 Jahren(!) veraltet ist. SSL war eine proprietäre Verschlüsselungserweiterung von Netscape (und es gab vergleichbare Technik von Microsoft unter dem Namen PCT). Seit es 1999 von der IETF standardisiert wurde, heißt es TLS.
TLS (https) habe ich auf dieser Seite schon seit einiger Zeit angeboten. Bisher hatte ich dazu ein Zertifikat von CAcert, doch die sind leider auf den meisten Systemen nicht Teil der vorgegebenen vertrauenswürdigen Zertifizierungsstellen (vgl. Kryptographie ist schwierig). Dadurch war die verschlüsselte Verbindung zu meinem Blog außerhalb von Nerdkreisen nicht zu gebrauchen, weil sie je nach Browser mit verschieden drastischen Sicherheitswarnungen verbunden war. Das musste besser werden.
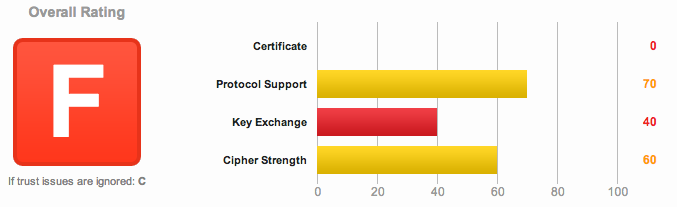
Im SSL Server Test (seufz) schlug sich das dann auch in einer entsprechenden Note nieder:

Ein F (Note 6). Nicht gut.