In Teil 1 haben wir Varnish (und Pound) vor WordPress gestellt. Das ergibt erstmal nur eine geringe Beschleunigung. Im Folgenden sehen wir uns an warum — und wie es besser geht:
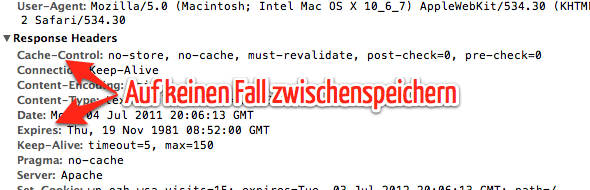
WordPress hält sich selbst (und das nicht ganz zu unrecht) für eine dynamische Webseite. Alle von WordPress ausgelieferten Seiten enthalten daher Hinweise an den Empfänger, die Seite doch bitte auf keinen Fall zwischenzuspeichern:

Normalerweise hält sich Varnish daran und traut sich außerdem auch nicht an die Zwischenspeicherung von Seiten, die mit gesetztem Cookie angefordert wurden (schließlich könnte am Cookie ja eine Benutzersitzung mit Einkaufskorb oder ähnlichem dranhängen).
Wir müssen Varnish also unsere eigenen Vorstellungen davon aufdrängen, wie lange die Cacheobjekte ihre Gültigkeit behalten sollen, und welche Bereiche der Seite tatsächlich mit angemeldeten Benutzern arbeiten.
Varnish verwendet dafür eine eigene Konfigurationssprache (VCL), die Funktionen zur Manipulation der Anfrage- und Antwortobjekte und der Cacheinhalte bietet. Dabei sind auch komplexere Umformungen und Regeln möglich, weil die Konfiguration beim Start in schnell ausführbaren Code kompiliert wird.
Ein Paar Beispiele:
sub vcl_recv {
if (req.url ~ "wp-(login|admin)") {
return (pass);
}
if (req.request != "GET" && req.request != "HEAD") {
return (pass);
}
unset req.http.cookie;
}
Wenn eine Seite mit wp-login oder wp-admin im Namen abgefragt wird, oder wenn die http-Methode nicht GET oder HEAD ist (sondern z.B. POST, wenn jemand einen Kommentar abschickt), dann leiten wir die Anfrage am Cache vorbei. Anderenfalls löschen wir der Anfrage die Cookies, damit sie aus dem Cache beantwortet wird.
Noch eins:
sub vcl_fetch {
set beresp.ttl = 1h;
}
Wenn wir eine Antwort vom Backend (Apache/WordPress haben, dann heben wir sie eine Stunde auf.
So, jetzt sollte das Prinzip klar geworden sein (die Gesamtkonfiguration ist natürlich noch etwas umfangreicher, und ich werde sie am Ende der Artikelserie zum Download anbieten). Wir haben im Moment also einen schnellen Cache vor WordPress, der per http und https erreichbar ist, aber wenn sich auf der Seite etwas ändert (neuer Artikel, neuer Kommentar), dann kann man das eventuell erst nach einer Stunde sehen (denn die Idee ist ja gerade, WordPress nicht mit jeder Browseranfrage zu behelligen).
Wir brauchen also noch ein WordPress-Plugin, das von Varnish weiß und bei Änderungen einen Befehl an den Cache schickt, die geänderten Seiten zu vergessen (PURGE). Zusätzlich müssen wir Varnish beibringen, wie es damit umzugehen hat:
acl purge {
"localhost";
}
sub vcl_recv {
if (req.request == "PURGE") {
if(!client.ip ~ purge) {
error 405 "Not allowed.";
}
purge_url(req.url);
return(pass);
}
}
sub vcl_pass {
if (req.request == "PURGE") {
error 200 "Purged.";
}
}
So, das reicht jetzt erstmal wieder. Im nächsten Artikel geht es um ein paar kleinere Fallstricke und wir jagen auch echte Bugs.